С появлением новых блоков квизов в Tilda, появилась и одна важная особенность — фиксированная кнопка "Следующий шаг" в мобильной версии. На первый взгляд, кажется удобно: кнопка всегда под рукой, пользователь легко переходит к следующему вопросу. Но есть нюанс, который может незаметно снижать конверсию вашего квиза.
В чём проблема?
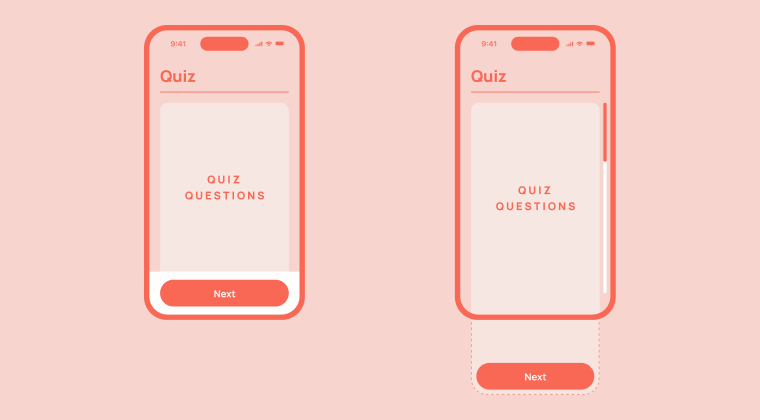
Когда вопрос квиза не помещается целиком в экран телефона, включается прокрутка, а кнопка "Следующий шаг" остаётся закреплённой внизу. Это отлично работает, если на экране — один короткий вопрос. Но если на одном шаге размещено несколько вопросов, часть из них может оказаться ниже видимой области, и пользователь их просто не заметит.
Визуально кажется, что вопрос один, пользователь отвечает, жмёт "Далее" — и… ничего не происходит. Система не даёт перейти дальше, потому что не все обязательные поля заполнены, но при этом никаких уведомлений не появляется. Скролл-индикатор тоже отсутствует, и пользователь просто не понимает, в чём дело. В итоге — раздражение и уход с квиза.
Решение
Чтобы избежать этой ситуации, можно установить небольшую модификацию которая отключит фиксацию кнопки на мобильных устройствах. Пользователь теперь будет точно видеть, сколько вопросов нужно заполнить, прежде чем нажать "Далее".
В чём проблема?
Когда вопрос квиза не помещается целиком в экран телефона, включается прокрутка, а кнопка "Следующий шаг" остаётся закреплённой внизу. Это отлично работает, если на экране — один короткий вопрос. Но если на одном шаге размещено несколько вопросов, часть из них может оказаться ниже видимой области, и пользователь их просто не заметит.
Визуально кажется, что вопрос один, пользователь отвечает, жмёт "Далее" — и… ничего не происходит. Система не даёт перейти дальше, потому что не все обязательные поля заполнены, но при этом никаких уведомлений не появляется. Скролл-индикатор тоже отсутствует, и пользователь просто не понимает, в чём дело. В итоге — раздражение и уход с квиза.
Решение
Чтобы избежать этой ситуации, можно установить небольшую модификацию которая отключит фиксацию кнопки на мобильных устройствах. Пользователь теперь будет точно видеть, сколько вопросов нужно заполнить, прежде чем нажать "Далее".
Инструкция по установке
- Копируем код в HTML блок T123;
<!--TICODE --><!-- Отключаем фиксацию кнопки в визах на мобилке | https://ticode.dev -->
<style>
.t-quiz__btn-wrapper.t-quiz__btn-wrapper_mobile {
position: relative !important;
}
</style>Работает с блоками: QZ101, QZ101A, QZ101B, QZ101C, QZ101D, QZ101F в обычном и режиме popup